Wenn du auf diesen Menüpunkt klickst, öffnet sich in einem neuen Fenster das externe Grafana-Tool, in dem du in verschiedenen Dashboard-Visualisierungen deiner Geräte-Daten und Digitalen Zwillings-Datenpunkte sowie Alarme erstellen kannst. Mit den entsprechenden Benutzerrechten kannst du die verschiedenen Funktionen anwenden. Hier findest du ein ausführliches Handbuch zur Verwendung von Grafana: https://grafana.com/docs/
Anzeige von Geräte-Daten aus dem IoT Data Hub
Die Voraussetzung für die Nutzung des Grafana-Tools ist die Aktivierung des “Berichtswesen” und der “Dashboard Instance” unter dem Menü “Module” (Einstellungen > Berechtigungen > Module). Beachte, dass jedes der Geräte, das du zur Datenvisualisierung verwendest, einen hinterlegten Gerätetypen haben muss. Zudem ist die Zuordnung der Typen zu den Zielvariablen unter dem Feld “Typ-Definition” im jeweiligen Parser des Gerätetyps notwendig, um Messwerte in der InfluxDB indizieren und mit Grafana visualisieren zu können.
Wähle vor dem Erstellen des Dashboards in der Abfrage die Datenquelle ‘Reporting “{Konto-Name}”’ aus:

Anzeige von Datenpunkten aus Digitalen Zwillingen oder Virtuellen Geräten
Du hast zudem die Option, Datenpunkte aus einem Digitalen Zwilling oder Virtuellen Gerät in Grafana zu visualisieren. Voraussetzung für diese Funktion ist die Aktivierung der “States InfluxDB Datenquelle” unter Einstellungen > Berechtigungen > Module > Integrationen.
Neben der o.g. automatisierten Option besteht zudem die manuelle Möglichkeit zur Erstellung der Datenquelle in Grafana. Hierfür erstellst du zunächst einen neuen API-Schlüssel (Einstellungen > Konten > API Schlüssel), dem du die Rolle “InfluxDBReader” für den gewünschten Zugriffsbereich (Konto) zuweist. Diese Rolle erlaubt den Zugriff auf die “Zuflussdaten” des Kontos, dem diese Berechtigung explizit in einem API-Schlüssel zugewiesen wurde, ohne Vererbung bzw. Zugriff auf die Unterkonten.
Im Dashboard Builder führst du anschließend folgende Schritte durch, um eine weitere Influx-Datenquelle anzulegen neben der bisherigen Datenquelle ‘Reporting “{Konto-Name}”’, die nur für die Anzeige der Daten aus dem IoT Data Hub verantwortlich ist:
-
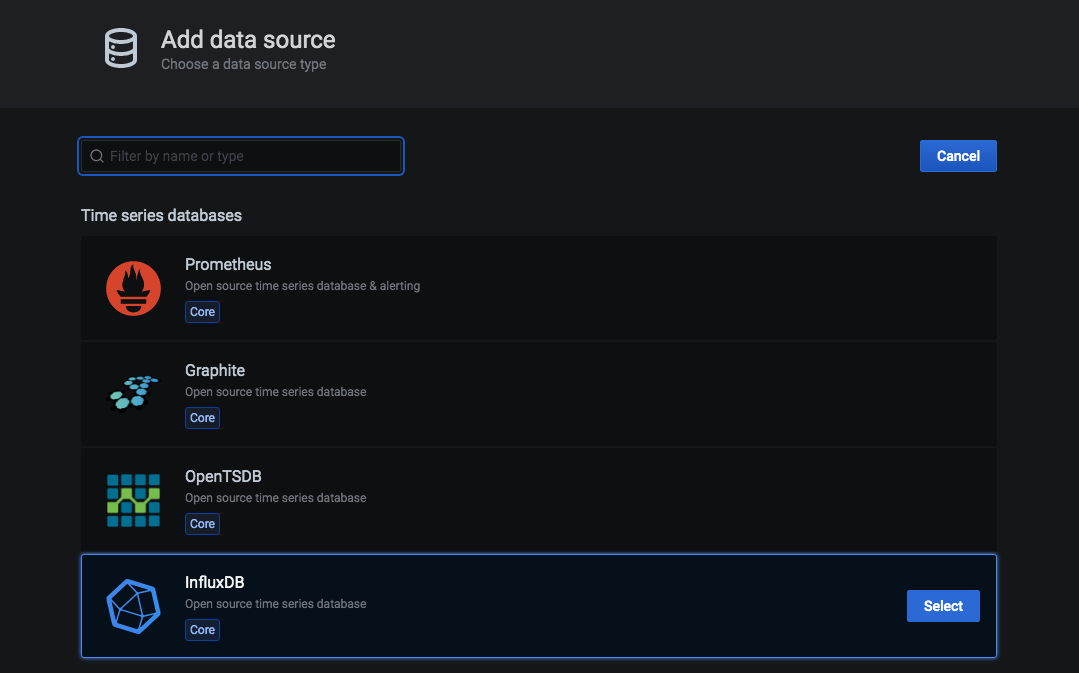
Füge eine neue InfluxDB-Datenquelle hinzu.

-
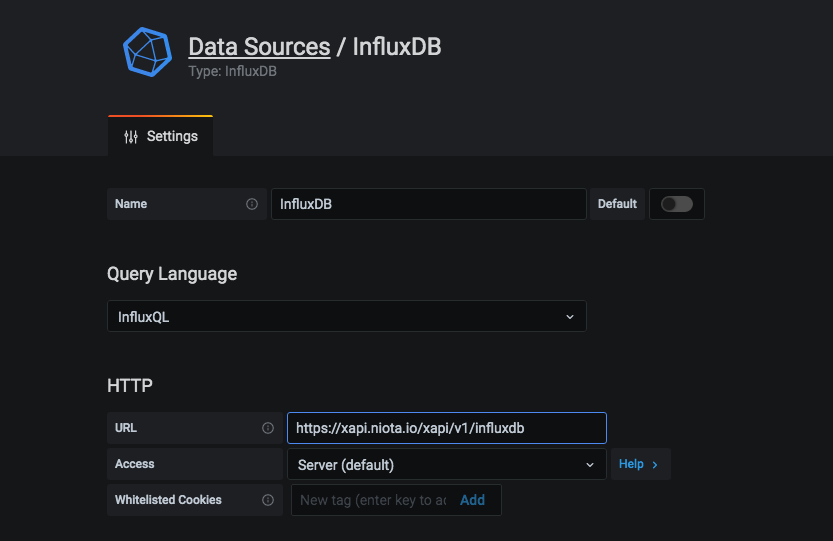
Gebe der neuen Datenquelle einen Titel.
-
Gebe unter HTTP folgende URL ein: https://xapi.niota.io/xapi/v1/influxdb

-
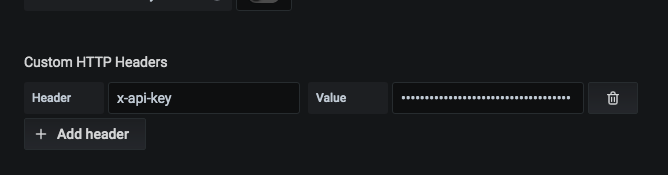
Füge einen neuen Header hinzu mit “x-api-key” sowie den zuvor angelegten API-Schlüssel als Wert in das “Value”-Feld rechts.

-
Lege die HTTP-Methode mit “POST” fest und klicke auf “Save & Test”
So generierst du dann eine Datenbankabfrage zur Erstellung eines Dashboards für Datenpunkte aus dem Digitalen Zwilling:
-
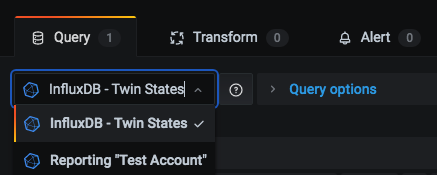
Wähle vor dem Erstellen des Dashboards in der Abfrage die neu erstellte Datenquelle aus, z.B.:

-
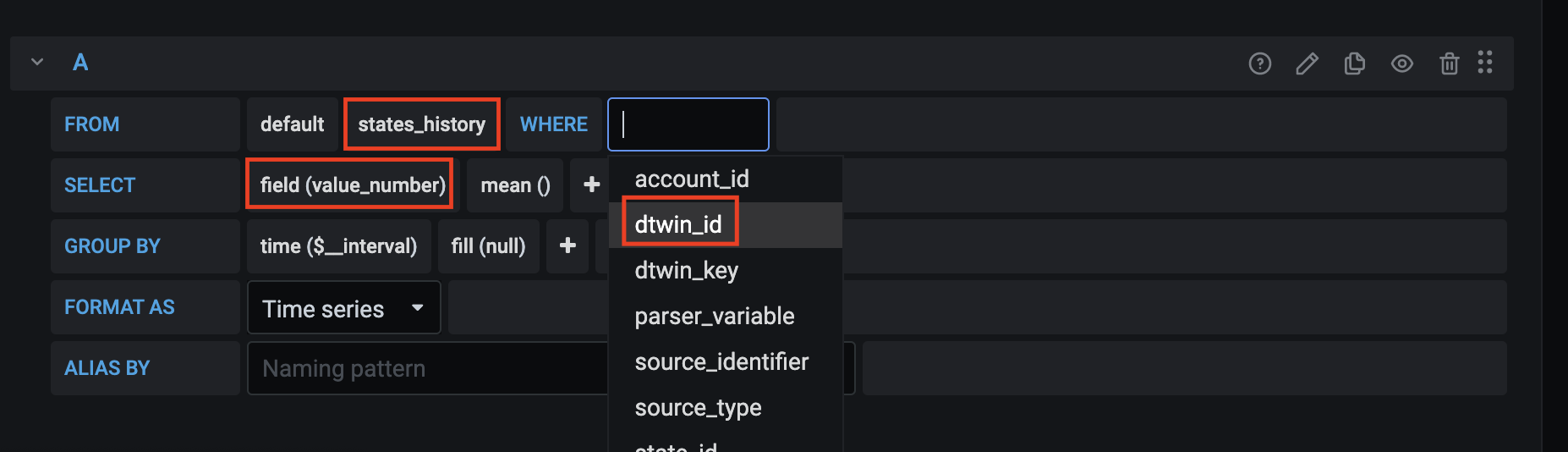
Wähle zunächst unter “select measurement"“states_history"aus.
-
Wähle unter “select” “field(value_number)” anstelle von “field(value)”.
-
Wähle nun die Tags aus, die sich auf den/ die Datenpunkt(e) beziehen, die visualisiert werden sollen.

-
Ersetze unter “group by” das “fill(null)” durch “fill(none)”. So entsteht ein Graph mit den Datenpunkten.
Info: Es können maximal 5000 Datenpunkte in Grafana visualisiert werden, wenn Abfragen mit einem Asterisk (”*”) versehen sind.