Auf der nächsten Registerkarte findest du die Datenpunkte, die die Verbindung für eingehende Daten eines digitalen Zwillings darstellen. Jeder digitale Zwilling kann viele Datenpunkte haben, um Daten aus verschiedenen Quellen zu gruppieren. Quellen können z.B. Daten von Sensoren, aggregierte Daten von anderen digitalen Zwillingen oder zufällig generierte Daten zum Testen sein.
Die Datenpunkte sind ein mächtiges Feature in niotix: Mit den Datenpunkten kannst du digitale Zwillinge nutzen, um verschiedene Daten aus der IoT-Welt (z.B. verschiedene Sensoren mit unterschiedlichen Protokollen) in einem virtuellen logischen Container zu gruppieren, der ein physisches Objekt repräsentiert. Ein Büro kann z. B. durch einen digitalen Zwilling dargestellt werden, der alle verschiedenen Sensoren in jedem Raum für Luftfeuchtigkeit und Temperatur an einem Ort gruppiert.
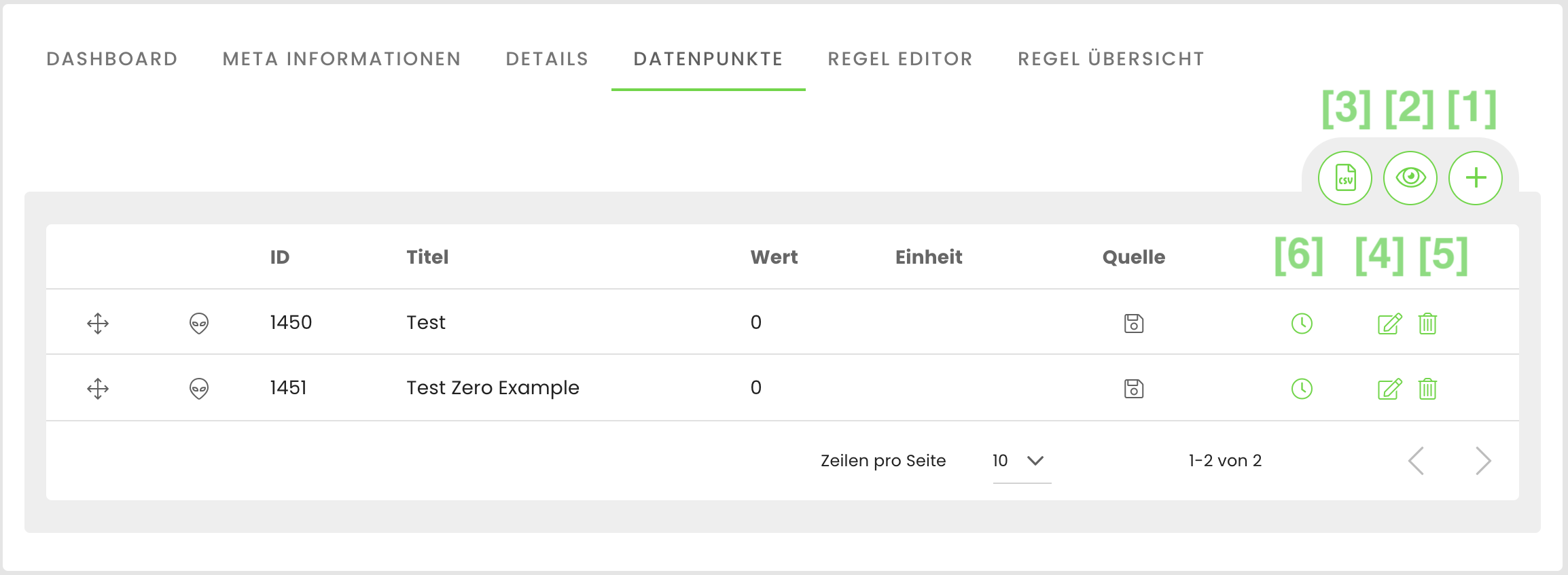
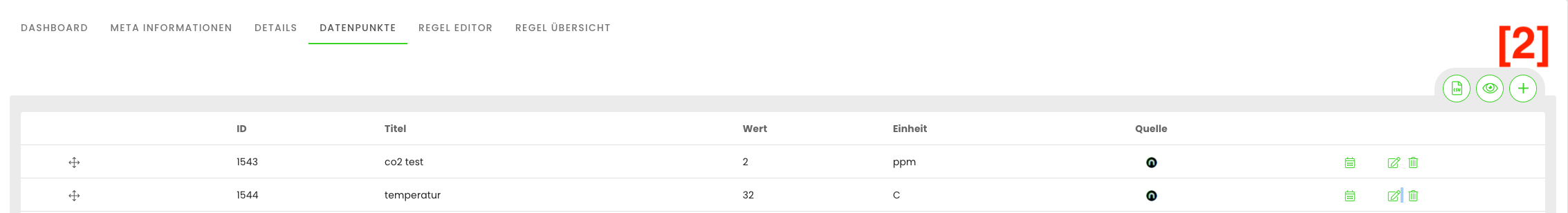
Auf dieser Registerkarte kannst du einen einzelnen Datenpunkt hinzufügen [1] oder Details zu allen vorhandenen Datenpunkten ansehen [2]. Du kannst die CSV-Datei der eingegangenen Daten der Geräte exportieren [3].
Außerdem kannst du jeden Datenpunkt bearbeiten [4] und löschen [5]. Durch Klicken auf die “Uhr”-Schaltfläche kannst du die Aktualisierungen (geänderte/gemeldete Werte) [6] sehen.

Einzelnen Datenpunkt hinzufügen
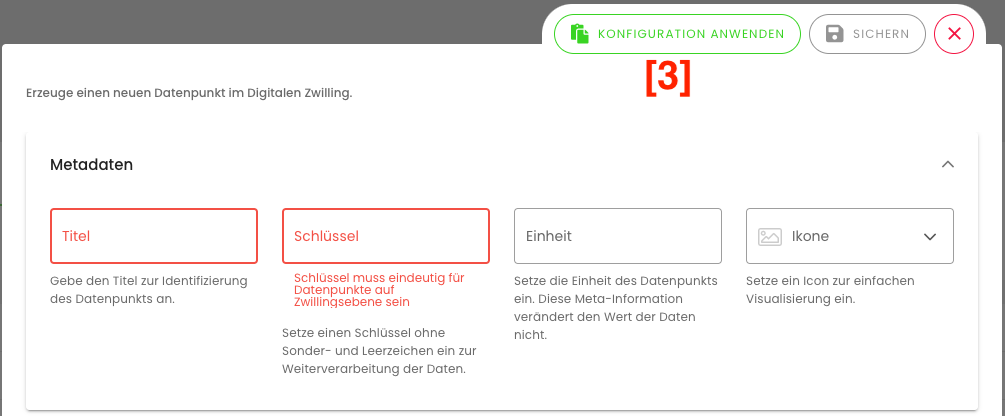
Wenn du auf den “+"-Button klickst, kannst du einen einzelnen Datenpunkt hinzufügen. Grundlegende Einstellungen eines Datenpunkts sind:
- Titel: Titel für diesen Datenpunkt
- Schlüssel: Ein Schlüssel ohne Sonderzeichen zur Identifizierung dieses Datenpunkts im System (muss pro digitalem Zwilling eindeutig sein). Du kannst einen Status verwenden, um die Geo-Location eines digitalen Zwillings dynamisch zu aktualisieren. Auf diese Weise kann ein digitaler Zwilling ein mobiles Asset darstellen, und die gemeldete Position eines GPS-Geräts kann den digitalen Zwilling aktualisieren. Sobald ein Schlüssel mit “lon” oder “lat” beginnt, wird der Status automatisch mit den Longitute- und Latitute-Feldern verknüpft.
- Einheit: Die Einheit, die zusammen mit dem von diesem Datenpunkt gelieferten Wert angezeigt wird..
- Icon: Ein Icon für den Datenpunkt. Um nach anderen Icons zu suchen, gebe einfach ein (englisches) Schlagwort ein und das System schlägt passende Icons vor.
- Quelle: Wähle hier die Quelle aus der die Daten für diesen Datenpunkt bezogen werden sollen. Eine detaillierte Beschreibung der einzelnen Quellen ist in den Subkapiteln dieses Beitrags zu finden.
- Typ: Definiere den Typ des Wertes; z. B. ob es sich um eine Zahl, Boolean (wahr/falsch) oder String handelt.
- Wert: Definiere einen Standardwert - dieser kann durch die eingehenden Daten aus einer ausgewählten Datenquelle überschrieben werden.
- Ist null: Klicke den Kasten an, wenn der Wert leer sein soll - gebe dafür nicht den Wert “0” in das Wert-Feld ein!
- Transformator überspringen: Klicke den Kasten an, wenn niotix den Javascript-Transformer beim ersten Speichern des Datenpunkts nicht ausführen soll. Deaktiviere dieses Kästchen, wenn du einen Anfangswert für einen Sensor manuell gesetzt hast und diesen nicht direkt mit dem aktuellen Wert des Geräts überschreiben willst (z. B. wenn das Gerät noch nicht installiert, aber aktiviert ist und daher nicht die richtigen Werte misst).
- Minimum: Die untere Grenze wird für die Visualisierung auf dem Dashboard verwendet, um die Grenzen von z. B. einem Messgerät zu definieren.
- Maximum: Die obere Grenze wird für die Visualisierung auf dem Dashboard verwendet, um die Grenzen von z. B. einem Messgerät zu definieren.
- Javascript Transformer: Definiere eine Transformationsfunktion zur Umwandlung der Eingabedaten in den gewünschten Datenpunktwert. Die Transformation wird jedes Mal ausgeführt, wenn der Datenpunkt aktualisiert wird. Siehe Beschreibung unten für Details.
Quellen
Die Quelle des Datenpunktes definiert woher dieser seine Daten bezieht. Hierzu stehen zahlreiche Optionen zur Verfügung, die in folgenden Abschnitten beschrieben werden:
- Aggregiert
- Dynamisches Datenrouting
- IoT Data Hub Aggregation
- Keine Quelle
- Konnektor
- Virtuelles Gerät
- Virtuelles Gerät Aggregation
- Zeitlich Aggregiert
- Zufällig
Visualisierung
Für jeden Datenpunkt kannst du unterschiedliche Visualisierungen einstellen, die im Dashboard und in der Kartenansicht erscheint. Folgende Visualisierungen stehen zur Auswahl:
Standard: Wenn du keine andere Visualisierung auswählst, erscheint automatisch das Zählwerk.
Messuhr: Einsetzbar für Temperatur oder Lichtintensität. Bei einer Messuhr werden mit Wertangaben und unterschiedlichen Farben kritische Grenzwerte angezeigt. Definiere diese Werte über die Felder Minimalwert und Maximalwert sowie einen oder mehrere kommagetrennte Schwellenwerte. Diese Werte werden in der Messuhr angezeigt. Zudem kannst du definieren, in welchen Farben die Werte angezeigt werden sollen.
Donut: Diese Visualisierung eignet sich u.a. zur Darstellung einzelner Prozentwerte, z.B. bei Personenzählung. Im Donut werden Teilwerte eines Ganzen als Teile eines Kreises visualisiert.
Zählwerk: Einsetzbar für Metering. Beim Zählwerk kannst du die Visualisierung auf deine Bedürfnisse zuschneiden: Bestimme minimale Zeichenlänge und die Nachkommastellen.
Batterie: Hier wird der Ladezustand von z.B. einem Gerät durch Balken in einer Batterie visualisiert.
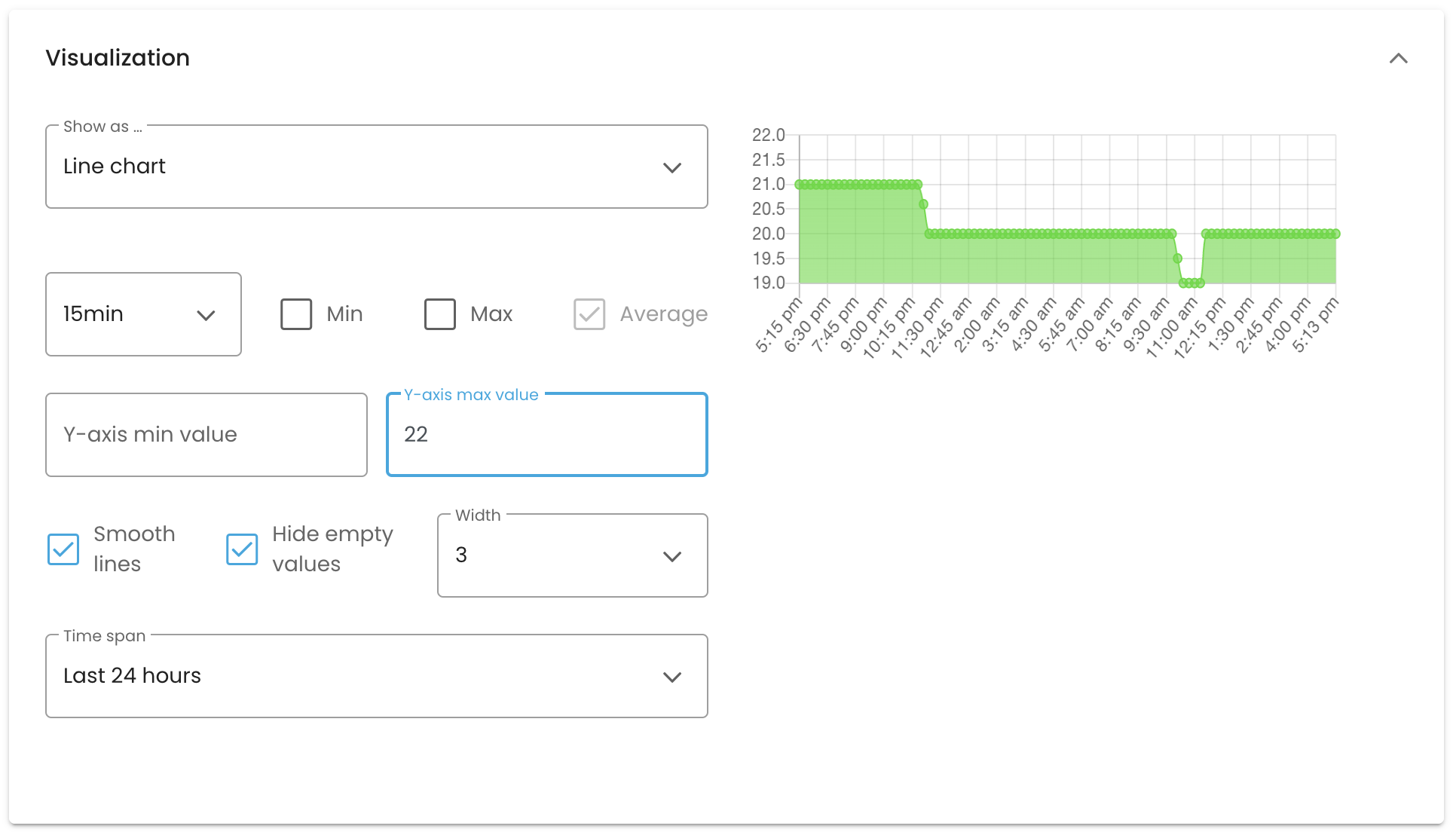
Liniendiagramm: Die historischen Daten eines Datenpunkts werden in einem Graphen angezeigt. Du kannst den niedrigsten, den höchsten, den durchschnittlichen, oder den letzten Wert auf der X-Achse angeben, sowie den Zeitraum.
Um mehrere Diagramme in einem Dashboard miteinander vergleichen zu können, kann es sinnvoll sein, die Werte der y-Achse zu fixieren. Für jedes Diagramm ist es nun möglich, einen Minimum-Wert und einen Maximum-Wert der y-Achse zu bestimmen. Im Dashboard wird daraufhin die y-Achse fixiert. Werte die über dem Maximum bzw. unter dem Minimum liegen, werden in der Visualisierung abgeschnitten. Ist kein Wert Minimum- oder Maximum-Wert definiert, bleibt die Achse an diesem Achsenabschnitt variabel.
Da in einem Liniendiagramm häufig ein längerer Zeitraum betrachtet werden soll, ist es zudem hilfreich, dieser Visualisierung einen größeren Platz im Dashboard einzuräumen.
Daher ist es möglich, den Platz den diese im Dashboard einnehmen, sowie die Zeitspanne und das Interval die angezeigt werden sollen, zu definieren.

Boolean: Mit dieser Visualisierung ist es möglich, Wahrheitswerte anzuzeigen. Für jeden Zustand (Wahr oder Falsch) muss hierfür ein Titel, ein Symbol und die Farbe des Symbols ausgewählt werden.
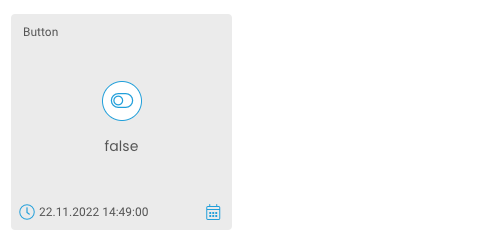
Boolean-Button:
Es gibt die Möglichkeit, im Dashboard eines Digitalen Zwillings einen Button anzulegen, mit dem die Boolean-Werte True und False erzeugt werden können, um sie in Regeln zu verwenden, und Downlinks an Geräte senden zu können.
Bie diesem Button handelt es sich um einen Datenpunkt mit der Visualisierung für Boolean-Werte. Demzufolge wird er wie folgt angelegt: Da der Button auf keine Datenquelle zurückgreift, muss die Quelle “keine” ausgewählt werden, und als Typ “boolean”. Anschließend ist es möglich, als Visualisierung “Taste” auszuwählen. Durch Speichern wird der Boolean-Button als Dashboard Tile angelegt.
Soll in einem anderen Datenpunkt auf den Status des Boolean-Buttons zurückgegriffen werden, ist das durch einen aggregierten Datenpunkt mit dem folgenden Transformator möglich, wobei “button_identifier” durch den jeweiligen Schlüssel des Datenpunktes in dem der Boolean-Button angelegt wurde, getauscht werden muss:
module.exports = (data) => {
return data.button_identifier.value;
}

Verknüpfung von Datenpunkten mit Geokoordinaten eines Zwillings
Um den Verlauf von aufgezeichneten GPS-Daten aus anderen Konnektoren (nicht IoT Data Hub) in der Kartenansicht darzustellen, kannst du die Datenpunkte nach dieser Anleitung anlegen:
- Lege zwei separate Datenpunkte/ States an für deinen Twin, und zwar Longitude und Latitude. Pro State kann nur eine Variable ausgewählt werden.
- Für die Dashboard-Visualisierung der beiden States kannst du “versteckt” wählen, da sie nicht unbedingt angezeigt werden müssen.
- Erstelle einen weiteren State der Quelle “Aggregiert” und wähle für die Aggregation die beiden zuvor angelegten States aus.
- Setze den State-Typ als ”json” fest.
- Füge folgendes in den Transformer ein:
module.exports = (data) => {
return {lat: data.gpsLatitude, lon: data.gpsLongitude};
}
-
Aktiviere die obere Checkbox “Mit Geo-Koordinate verknüpfen”.

-
Definiere im Javaskript-Transformer die Variablen lat und lon

-
Nach Aktualisierung des Datenpunktes wird dein Zwilling in der Kartenansicht anhand des aggregierten Datenpunktes positioniert.

Outbound Konfiguration
Um Daten an den IEC Server senden zu können, müssen die einzelnen Datenpunkte konfiguriert werden.
-
Common Address (Gemeinsame Adresse; ca): Die Adresse wird als gemeinsame Adresse bezeichnet, da sie mit allen in der ASDU enthaltenen Objekten verbunden ist. Vergabe der Common-Address max: 1, min: 65534.
-
Information Object Address (Informationsobjektadresse; ioa): Jedes Informationsobjekt wird durch eine Informations-Objekt-Adresse (IOA) adressiert, die die jeweiligen Daten innerhalb einer bestimmten Station identifiziert. Ihre Länge beträgt 3 Byte für IEC 104. Die Adresse wird als Zieladresse in Steuerrichtung und als Quelladresse in Überwachungsrichtung verwendet. Vergabe der Information-Objekt-Adresse min: 1, max: 16777215
-
Type (Datentyp; type): Hier muss der Standard IEC Datentyp ausgewählt werden. Unterstützte Typen:
Type Identification Type Identifier ASDU Read Type 1 M_SP_NA Single-point information 3 M_DP_NA Double-point information 13 M_ME_NC Short floating point number 15 M_IT_NA Integrated totals 30 M_SP_TB Single-point -> with time tag 31 M_DP_TB Double-point -> with time tag 36 M_ME_TF Short floating point number -> with time tag 37 M_IT_TB Integrated totals -> with time tag -
Dead Band (db): Setzt den Schwellwert für jeden gemessenen Datenpunkt. Eine Wertänderung muss größer sein als das Dead-Band, um als event-getriebenes Ereignis gemeldet zu werden. Die Einstellung ist optional (Standardwert= 0,0) und nur für Messwerte relevant. Zulässige Typen sind int und float (z.B. “deadband”: 3.0)
Javascript Transformer
Du kannst eigene Transformatoren definieren, um eingehende Daten in das gewünschte Format und die gewünschten Werte umzuwandeln. Um diese leistungsstarke Funktion zu nutzen, sind Grundkenntnisse in Javascript erforderlich.
- Sample scripts: niotix provides some basic javascripts as examples how to work with the transformer. Select one of the examples from the dropdown list to see the javascript code.
- Beispielskripte: niotix stellt einige grundlegende Javascripte als Beispiele für die Arbeit mit dem Transformer zur Verfügung. Wähle eines der Beispiele aus der Dropdown-Liste, um den Javascript-Code zu sehen.
- Hilfsmethoden: Hier siehst du eine Liste von häufig verwendeten und unterstützten Javascript-Bibliotheken, die du zum Schreiben von Transformatoren verwenden kannst. Bitte werfe einen Blick auf die entsprechende Dokumentation der einzelnen Bibliotheken.
- Beispielwert: Um einen Transformer zu testen, kannst du hier einen Wert einfügen. Die Schaltfläche “Vorschau” wird diesen Wert als Eingangsdaten für den Transformator verwenden und das Ergebnis im Feld “Transformator Ergebnis Vorschau” anzeigen.
Im Allgemeinen verwendet der Javascript-Transformer eine ähnliche Annotation wie NPM-Pakete. Ein Transformator wird wie ein Modul behandelt und muss das exportierte Ergebnis explizit definieren (module.exports). Du kannst den Variablennamen der eingehenden Daten definieren, indem du die Pfeilfunktion (...= (IncomingData) => { ... }). Das Ergebnis musst du mit return(TransformedResult) zurückgeben.
module.exports = (data) => {
return (TransformedResult);
}
Datenpunkte von Digitalen Zwillingen kopieren
In den digitalen Zwillingen besteht zudem die Möglichkeit bereits erstellte Datenpunkte zu kopieren und dessen Attribute für die Neuanlage eines weiteren Datenpunktes vom selben oder eines anderen Zwillings zu verwenden. Diese Funktion ermöglicht somit ein einfaches und schnelleres Anlegen von mehreren Datenpunkten mit ähnlichen Eigenschaften aus den gleichen oder unterschiedlichen (Geräte-) Quellen.
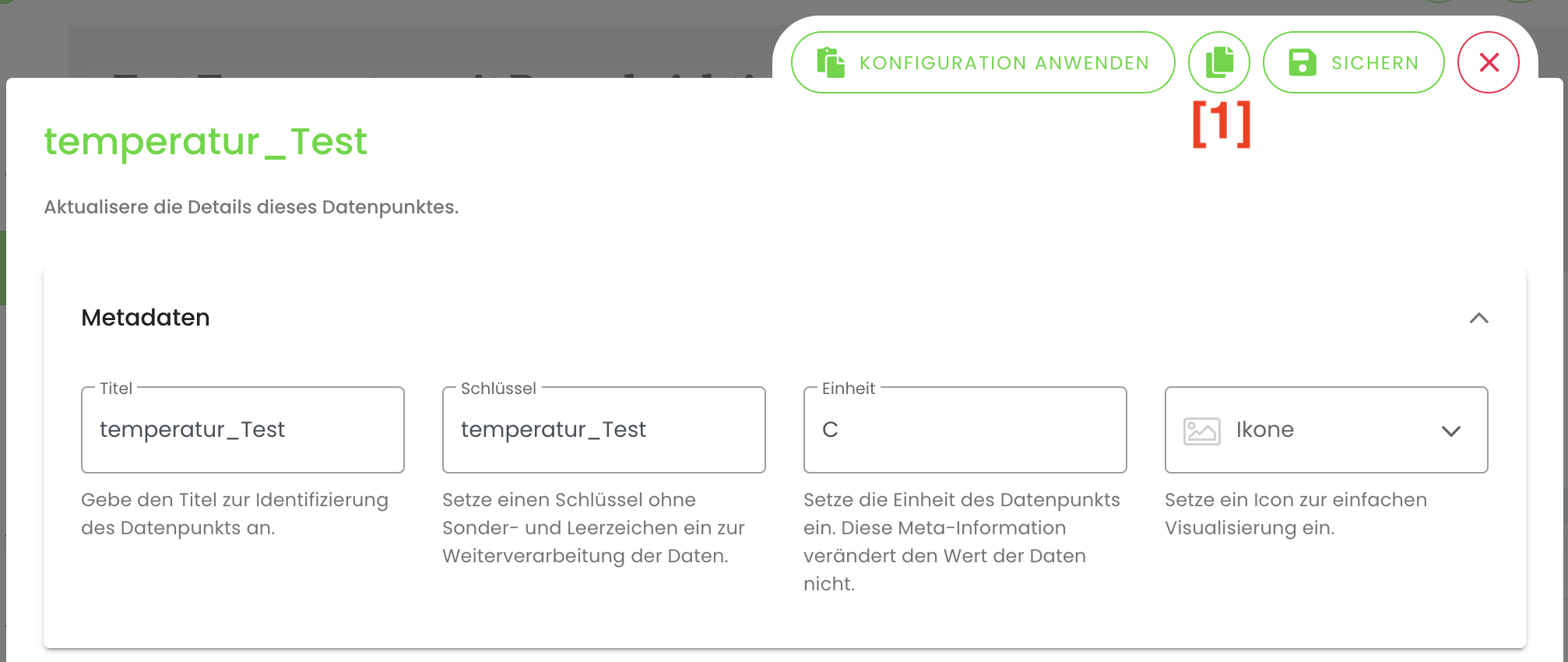
Um einen Datenpunkt zu kopieren, gehst du zunächst auf den “Bearbeitung”-Symbol des zu kopierenden Datenpunktes. In der oberen Zeile der Bearbeitungsansicht findest du den Button “Konfiguration kopieren” [1], den du anschließend anklickst und das Fenster wieder schließt.

Für die Neuanlage eines weiteren Datenpunktes in demselben oder in einem anderen Zwilling klickst du nun auf das Plus-Symbol oben rechts [2].

Nun gehst du auf den Button “Konfiguration anwenden” [3].

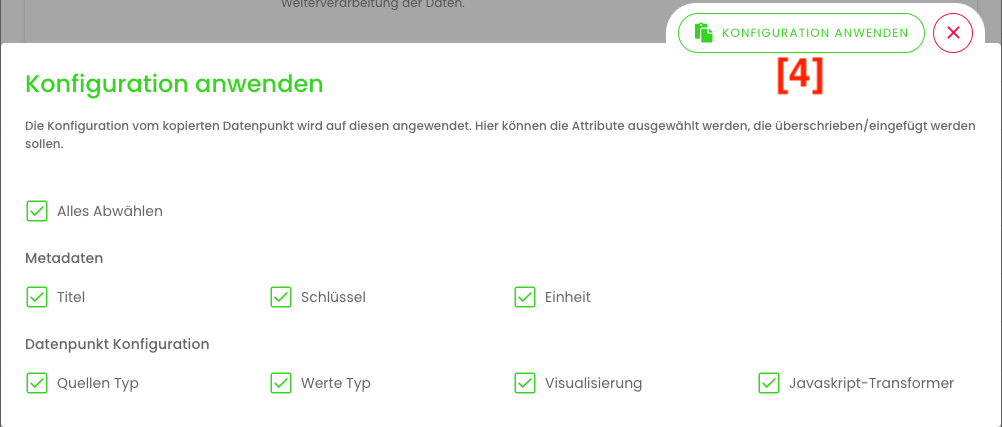
Es öffnet sich danach ein neues Fenster, wo alle Attribute (Titel, Schlüsssel, Einheit, Visualisierung, etc.) bereits automatisch ausgewählt werden für den nächsten Schritt der Übertragung. Die Auswahl der Attribute kannst du jedoch beliebig nach deinen Bedürfnissen anpassen. Nach der Auswahl klickst du anschließend auf “Konfiguration anwenden” [4].

Die Felder bzw. Einstellungen des neuen Datenpunktes werden nun anhand der zuvor auserwählten Informationen vom ursprünglichen Datenpunkt konfiguriert und ausgefüllt. Bitte beachte, dass du als letzten Schritt der Anlage die Datenquelle hinzufügen und evtl. den Schlüssel ändern musst (wenn der gleiche Titel bestehen bleibt), da dieser für jeden Zwilling nur einmalig vorkommen darf.
CSV-Export der historischen Datenpunkte
Auch in den digitale Zwillingen lassen sich die eingegangenen Daten als CSV-Datei exportieren.
Um das einfach durchzuführen, klickst du auf Datenpunkte. Über das CSV-Symbol kannst du den Export konfigurieren [1].

Wenn du auf das CSV-Symbol klickst, öffnet sich ein neues Fenster, in dem du den Zeitraum und die zu exportierenden Datenpunkte auswählen kannst. Du kannst auch einen Name und eine E-Mail-Adresse angeben, an die nach beendetem Download ein Download-Link versendet wird. Sobald Datenpunkte ausgewählt wurden, kannst du mit dem “Export”-Button die CSV-Datei generieren.

Du findest die CSV-Datei, in dem du auf den Button “CSV” oben rechts in der Menüleiste klickst. Anschließend öffnet sich die Seite “CSV-Export”, in der du die Datei herunterladen kannst. Hier klickst du entweder direkt auf das Symbol, das sich auf der rechten Seite von der Zeile befindet [2], oder du wählst die Datei aus und klickst du auf das Download-Symbol.
